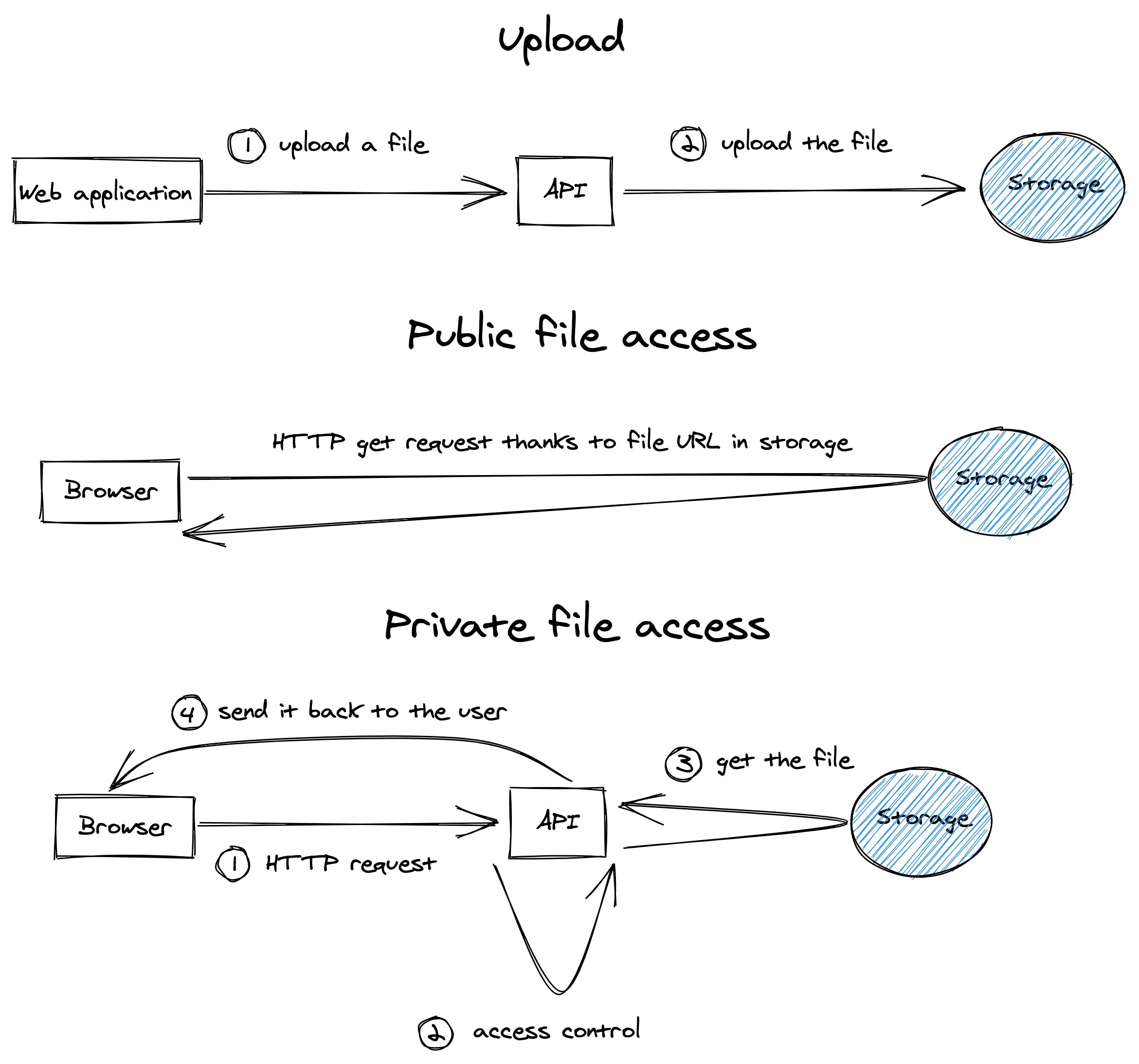
Uploads

Storables#
Like the models for the database's data, the Symfony Boilerplate provides the Storable abstract class.
It's a wrapper around an upload.
You have to extend this class with a custom class, usually because of validation.
note
📣 See the Validation chapter for more details about validation.
The Storable abstract class contains useful methods for creating one or more instances according to a source:
Storages#
Like the DAOs for the models, the Symfony Boilerplate provides the PublicStorage and PrivateStorage
abstract classes for the storables:
PublicStoragefor public files (i.e., files with free access).PrivateStoragefor private files (i.e., files with access control).
note
📣 Both PublicStorage and PrivateStorage abstract classes extend the Storage abstract class.
You have to extend one of these classes with a custom class.
It must implement the getDirectoryName method from the Storage class.
In the storage service's bucket, it is the directory's name, which contains the files.
For instance:
Write#
Delete#
note
📣 If you have a lot of files to delete, it might be better to do that action asynchronously.
File Exists#
Get File Content#
note
📣 Method getFileContent should only be used when accessing a private file.
Public File Access#
Public files have a public URL.
In the publicRuntimeConfig property of your src/webapp/nuxt.config.js, you can
add base URLs of your public bucket's directories.
For instance:
You may then concatenate the filename to this URL:
note
📣 The public URL format might differ according to your storage source.
Private File Access#
You must create a controller with a Symfony route.
This controller may extend the DownloadController abstract class that provides the following methods:
For instance:
On the web application, use the $config.apiURL and concatenate the Symfony route of your controller.
Storage Source#
We use Flysystem to abstract the storage service in our source code.
We configured this package in the src/api/config/packages/flysystem.yaml configuration file.
In our implementation with MinIO, we use two buckets (sort of disks with access policies).
We create the two buckets thanks to the InitializeS3StorageCommand class:
note
📣 In your development environment, the service api runs this command automatically on startup.
Let's go back to the configuration:
The service public.storage is the generic Symfony service used in our source code.
Thanks to its source option, we tell the Flysystem package to use either the public.storage.s3 service
(development, maybe other environments) or public.storage.memory service (tests).
It works the same for private storage.